INDIVIDUELL GESTALTEN - SCHRITT FÜR SCHRITT
1. SIE HABEN IHR WUNSCHPRODUKT AUSGEWÄHLT - WAS NUN?
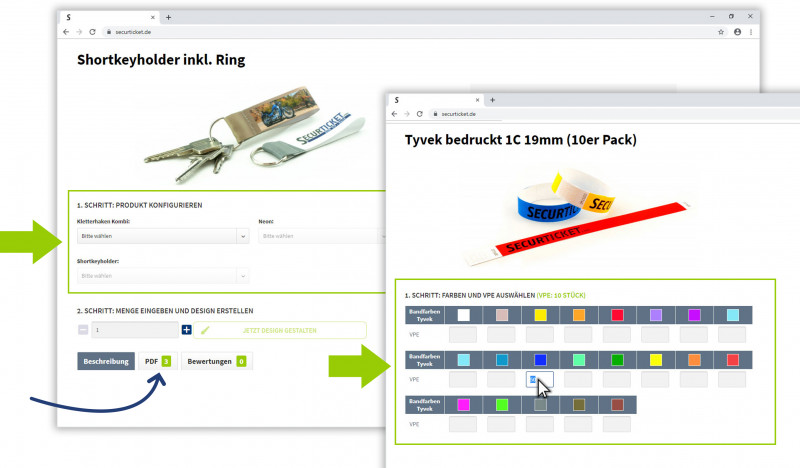
Beispiel: Auswahl Shortkeyholder / Tyvek
Um nun Ihr angelegtes Design* direkt hochzuladen oder per Editor dem Produkt anzupassen, muss dieses zunächst konfiguriert werden.

*TIPP:
Die Standskizzen zum perfekten Anlegen Ihrer Grafiken finden Sie jeweils als *.pdf auf der Produktseite.
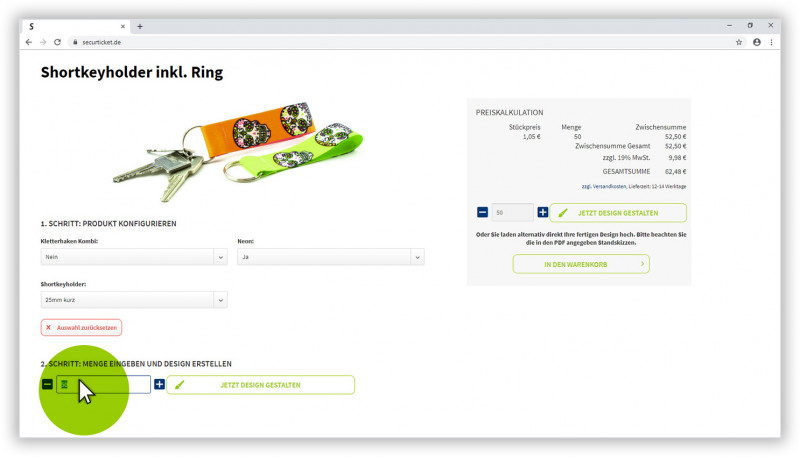
2. KONFIGURIEREN SIE IHR WUNSCHPRODUKT
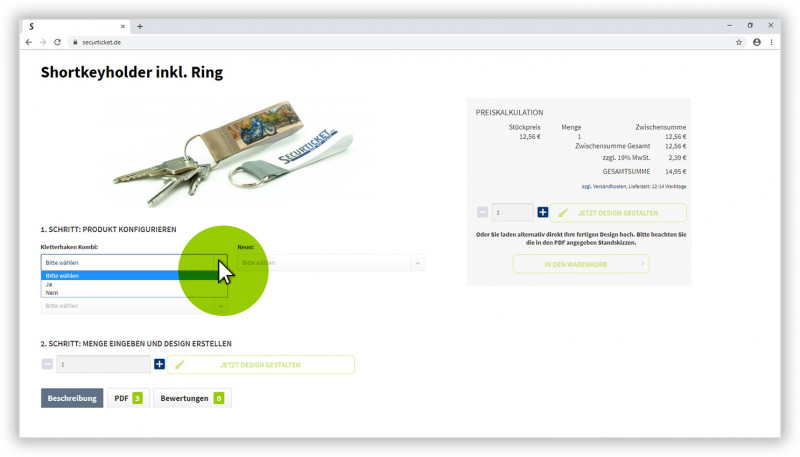
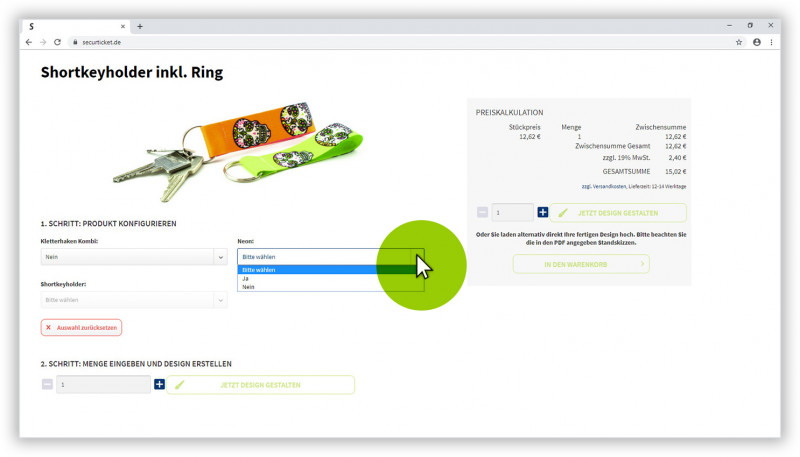
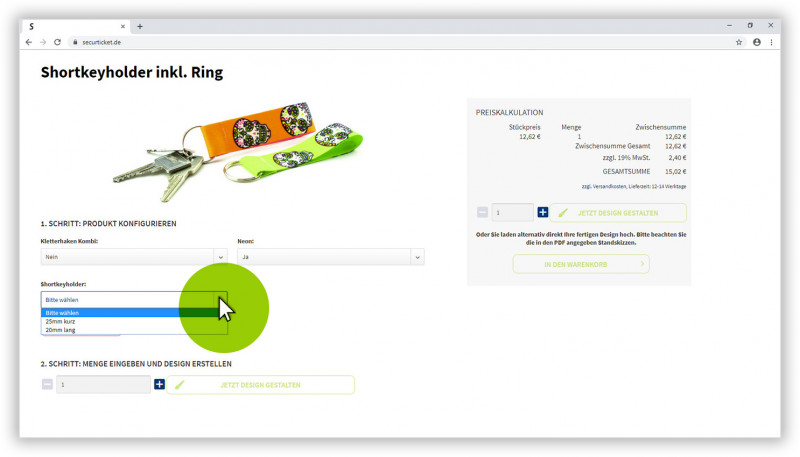
Beispiel: Shortkeyholder
(je nach Produkt können die Auswahlkriterien variieren)




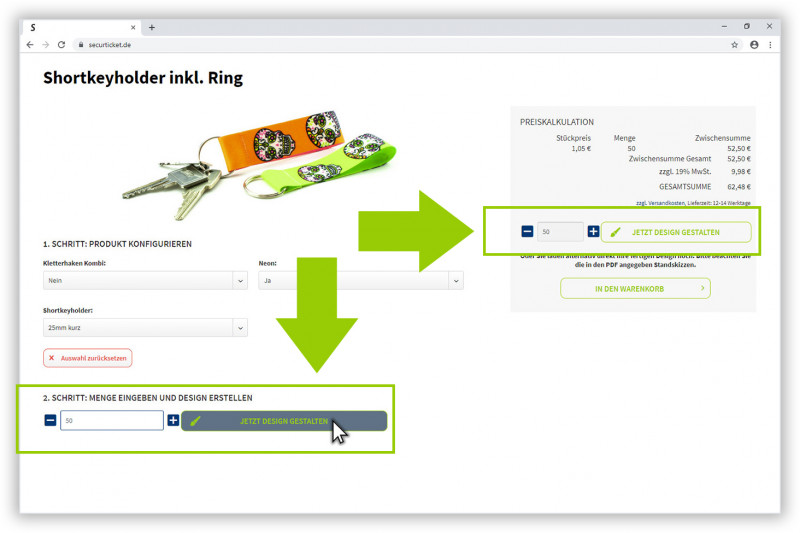
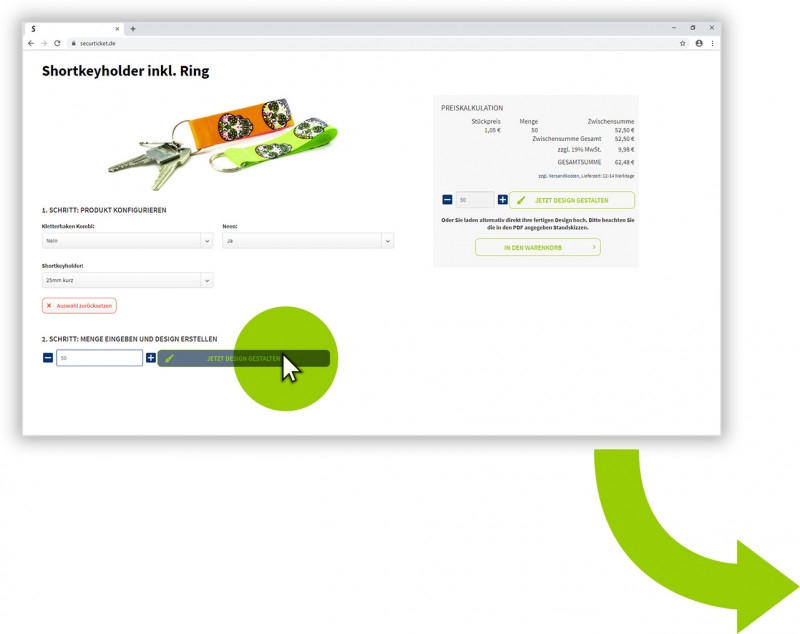
3. DIREKT UPLOAD ODER EDITOR
Beispiel: Shortkeyholder
Nach der Konfiguration des Produkts ist der Direkt Upload und der Editor freigeschalten. Nun können Sie sich zwischen zwei Arten des Grafik-Uploads entscheiden. Je nach Entscheidung verändern sich die Voraussetzungen die Ihre Grafiken* erfüllen müssen.


Editor (über zwei Schaltflächen erreichbar)
Direkt Upload
*TIPP:
Die Standskizzen zum korrekten Anlegen Ihrer Grafiken finden Sie als *.pdf auf der jeweiligen Produktseite.
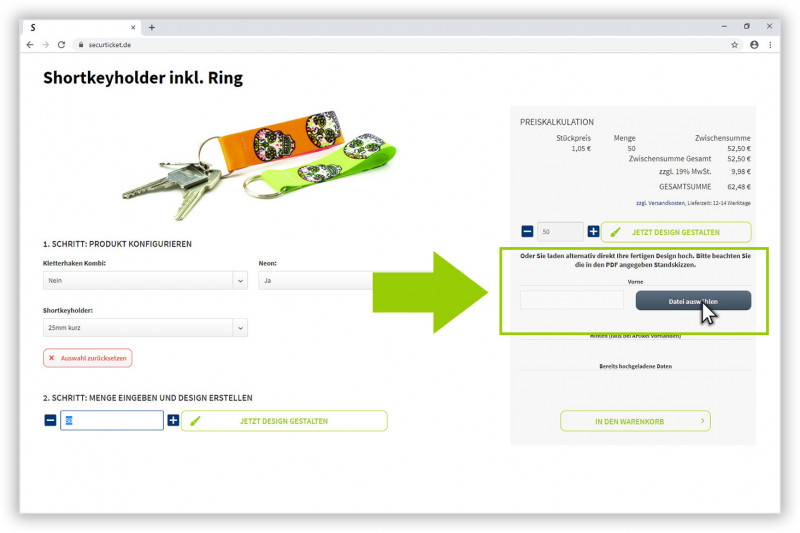
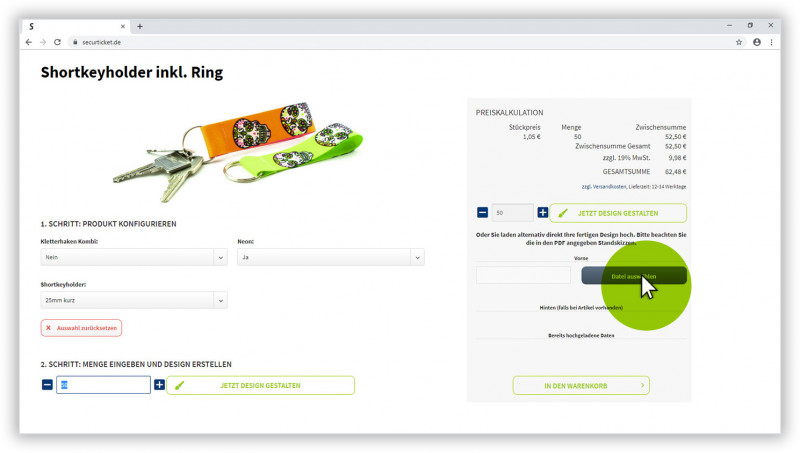
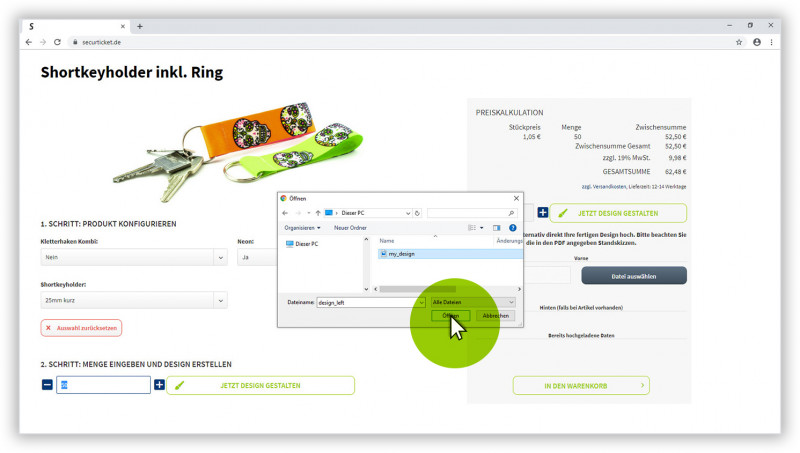
DER DIREKT UPLOAD - VORAUSSETZUNGEN
Beispiel: Shortkeyholder
WICHTIG!
Diese Voraussetzungen müssen Ihre Grafiken für den direkten Upload erfüllen:
- Sie haben Ihre Grafiken in der richtigen Größe, mit Hilfe der Standskizze für das jeweilige Produkt, angelegt.
- Ihre Grafiken haben eines dieser Formate: *.jpg / *.png /*.svg
- Ihre Grafiken sind maximal 5 MB groß.



1. Datei auswählen
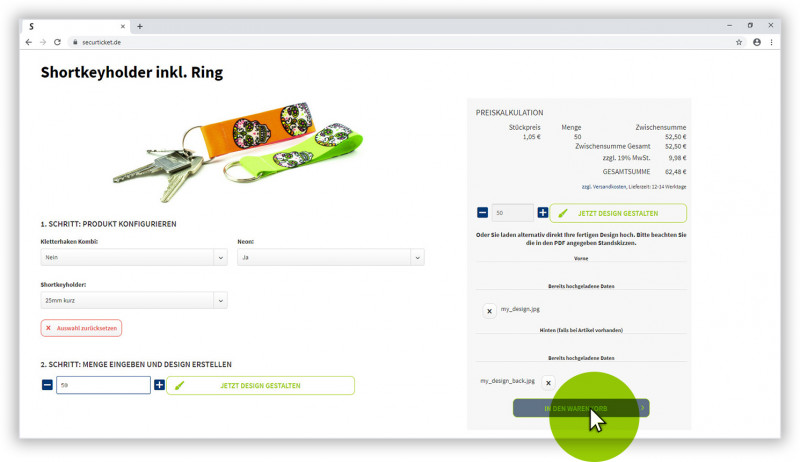
2.1 Auswahl Kletterhaken
2.2 Auswahl Neon
2.3 Auswahl Länge
2.4 Auswahl Stückzahl
2.Upload Grafik(en)
3. In den Warenkorb legen
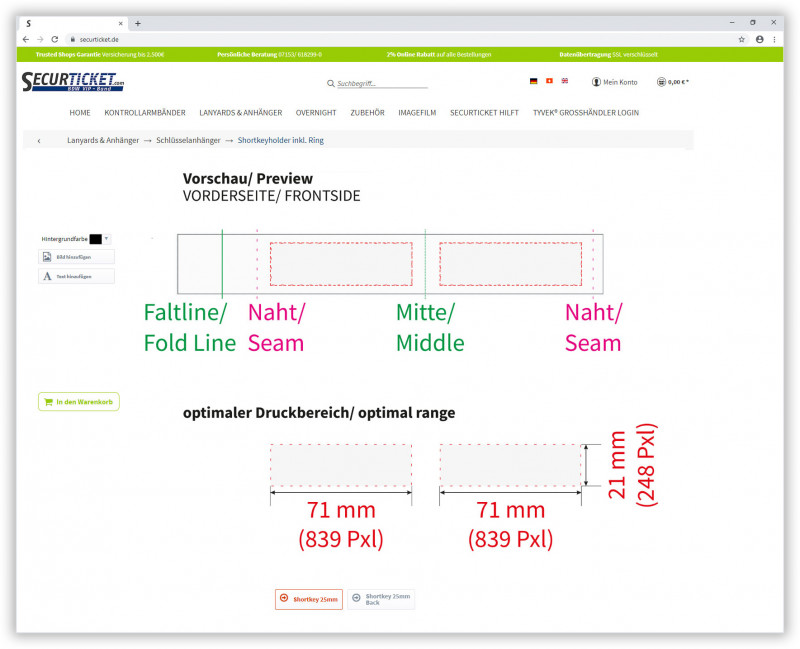
DER EDITOR
Beispiel: Shortkeyholder
Bei Auswahl des Editors öffnet sich ein neues Fenster. Der Editor beinhaltet den Bearbeitungsbereich mit Vorschau, die Produktmaße, Hilfslinien für perfekte Anpassungen Ihrer Grafiken und die Informationen zum optimalen Druckbereich.


Bearbeitungsoptionen:
- Wahl der Hintergrundfarbe
- Upload Anpassung von Grafiken
- Hinzufügen von Text
- Seitenwahl (bei zweiseitigem Design)
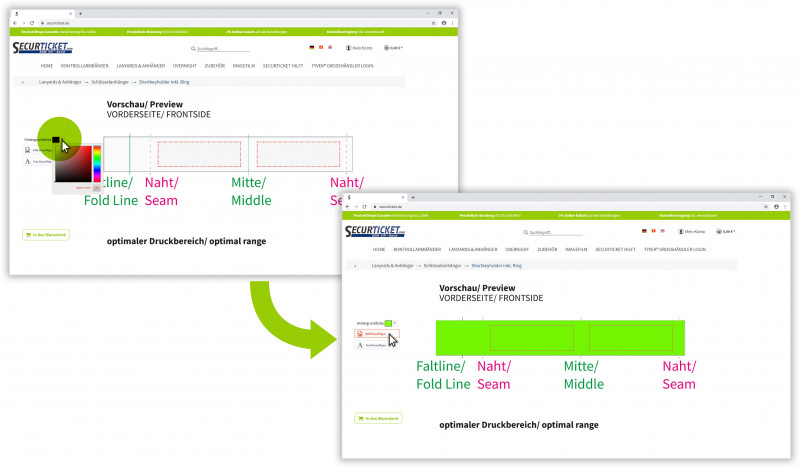
1. FUNKTIONEN - HINTERGRUNDFARBE
Beispiel: Shortkeyholder
1.1 Wählen Sie Ihre Hintergrundfarbe

1.2
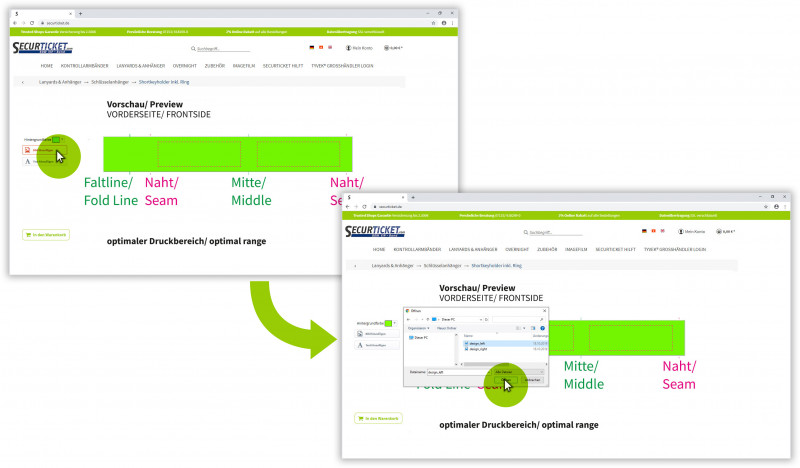
2. FUNKTIONEN - GRAFIK UPLOAD
Beispiel: Shortkeyholder
2.1 Wählen „Bild Hinzufügen“

2.2 Wählen Sie Ihre Grafik
WICHTIG!
Diese Dateiformate können Sie hochladen: *.jpg / *.png /*.svg Ihre Grafiken dürfen maximal 5 MB groß sein.
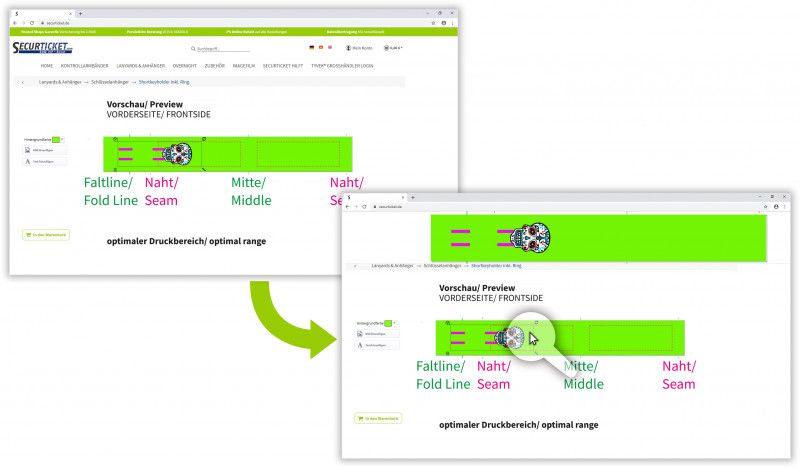
3. FUNKTIONEN - ZOOM
Beispiel: Shortkeyholder
3.1 Passen Sie Ihre Grafik an

*TIPP:
Wenn Sie mit Ihrer Maus über Ihre Vorschau fahren, erscheint als zusätzliche Hilfe ein Zoom-Effekt oberhalb Ihres Browsers.
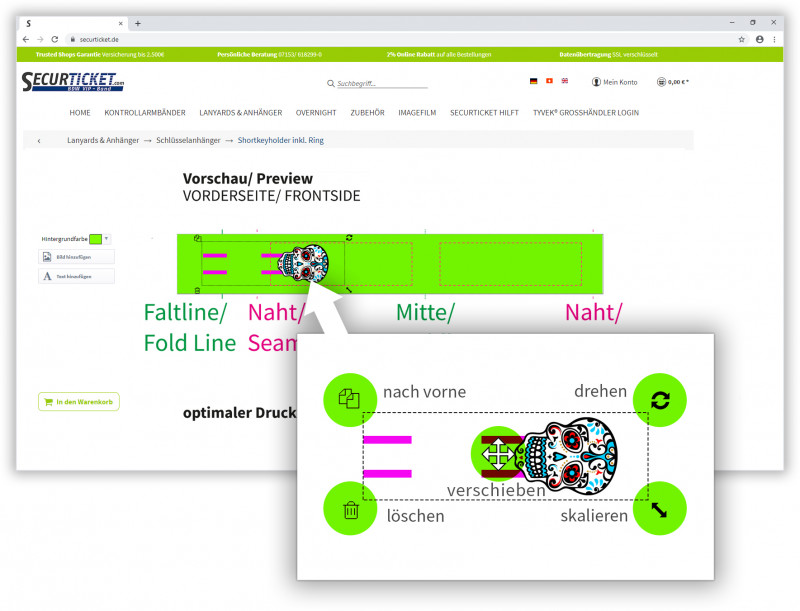
4. FUNKTIONEN - ANPASSUNGEN
Beispiel: Shortkeyholder
4.1 Bei Bedarf: Die Grafik-Funktionen

VERSCHIEBEN
Setzen Sie Ihre Grafik an die gewünschte Position.
IN DEN VORDERGRUND
Legt das gewählte Element auf die oberste Ebene Ihres Designs.
LEMENT ROTIEREN
Drehen Sie, bei Bedarf, Ihre Grafik in die gewünschte Position.
ELEMENT LÖSCHEN
Ihre Grafik kann erneut hochgeladen werden, wenn Sie versehentlich gelöscht wurde.
ELEMENT SKALIEREN
Passen Sie Ihre Grafik z.B. dem „optimalen Bereich“ an.
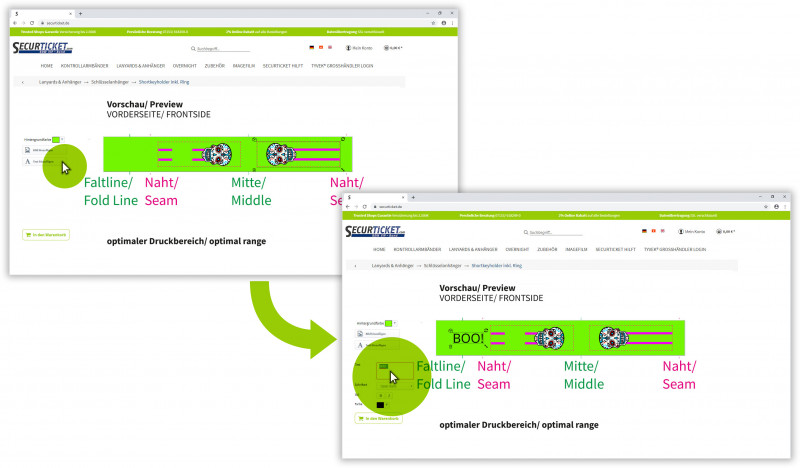
5. FUNKTIONEN - TEXT HINZUFÜGEN
Beispiel: Shortkeyholder
5.1 Wählen Sie das Text-Menü aus

5.2 Schreiben Sie Ihren Wunschtext
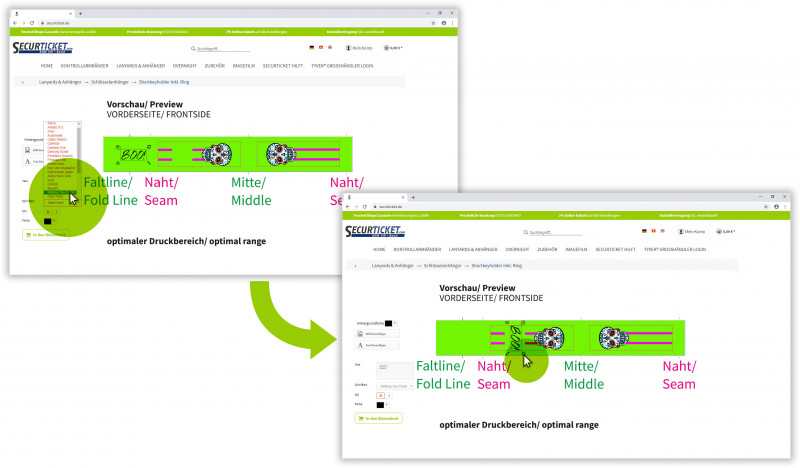
6. FUNKTIONEN - TEXT EDITIEREN
Beispiel: Shortkeyholder
6.1 Wählen Sie Schriftart, Schriftschnitt, Größe und Farbe

6.2 Setzen Sie das Textfeld nach Wunsch
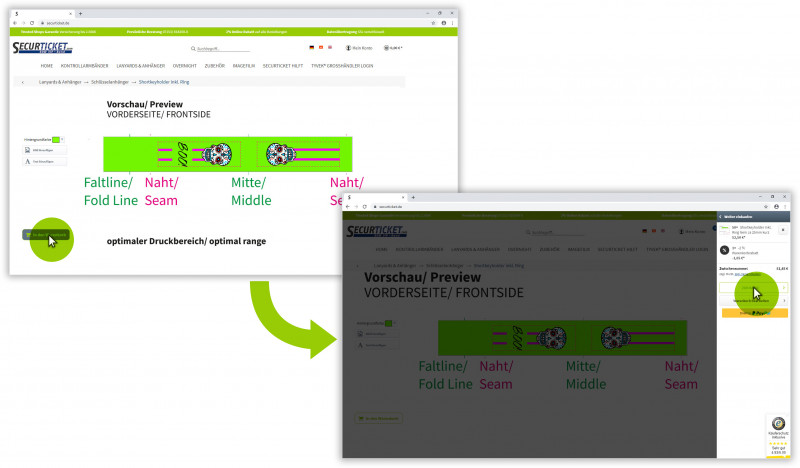
7. DESIGN ABSCHLIEßEN UND BESTELLEN
Beispiel: Shortkeyholder
7.1 Ist Ihr Design fertig editiert legen Sie es in den Warenkorb

7.2 „Weiter einkaufen“ oder direkt zur „Kasse“
VIEL FREUDE MIT IHREM PRODUKT!


